
Miért webfejlesztés?
Az internet ma már a családok mindennapi életének részévé vált. Az informatikusoknak kötelező a megismerkedés az internetes technológiákkal. Azt hiszi sok diák, hogy ez valami hókuszpókusz, amit nehéz elsajátítani és hónapok, évek kellenek a megtanulásához. Ez természetesen nem igaz, de az igaz, hogy mint sok minden mást, ezt sem nem adják könnyen.
Mire leszek képes, ha az alábbi dolgokat megtanulom?
Ha szórakozásból tanulsz, vagy rendszergazda akarsz lenni
- Tudsz majd egyszerű statikus és valamennyire bonyolult dinamikus oldalakat készíteni.
- Képes leszel ízléses vagy kevésbé ízléses web oldalak designját elkészíteni (frontend)
- Képes leszel feltelepíteni tartalomkezelő rendszereket
- Képes leszel feltelepített weboldalak karbantartására
- Képes leszel Webmesterként dolgozni
Milyen internettel kapcsolatos foglalkozások vannak?
Amikor webfejlesztéssel kezdesz foglalkozni érdemes végiggondolni, hogy mit akarsz ezzel a tudással kezdeni és hová akarsz eljutni.
Azt már leírtam, hogy a tanulni vágyóknak és a kezdő rendszergazdának elegendő tisztán a technológiákat megtanulni.
Webmester. Képes webes alkalmazásokat telepíteni, beállítani, menteni, visszaállítani. Tartalmakat tud felvinni az adott rendszerbe és kisebb módosításokat el tud végezni a felületeken.
Webdesigner. Olyan fejlesztő, aki egy weboldal kinézetéért felelős és elsősorban az a feladata, hogy a színek, formák és a webes grafikai trendek világában legyen otthon. Ma már foglalkoznia kell a mobiltelefonokon megjeleníthető webes tartalmakkal is. A HTML-en kívül a színekkel, a színek harmóniájával, képszerkesztéssel és CSS-sel kell foglalkoznia.
Front-end fejlesztő. Olyan programozó, aki azzal foglalkozik, hogy az interneten elérhető alkalmazás kellően "kézre álljon", azaz az alkalmazás kinézete logikusan legyen felépítve, a felhasználó a szükséges elemeket megtalálja. A front-end a felhasználói felület programozója. Ismernie kell a szerver oldali technológiákat, a javascript technológiákat, azon belül is az AJAX technológiát, és a CSS-t.
Szerver oldali fejlesztő (back-end) Ismernie kell a szerver oldali technológiákat (pl. PHP, MYSQL, ...), képesnek kell lennie nagy rendszerek megszervezésére és nem árt hogyha a kliens oldalhoz is ért, azaz javascript, AJAX, HTML, CSS.
SEO szakember. Mivel a HTML világa nem önmagáért való, ezért a weboldalaknál gyakran nagyon fontos, hogy az oldal látogatottsága nagy legyen, azaz a keresőprogramok megtalálják. Search Engine Optimalization = SEO. Olyan szakember, aki tudja, hogy a kereső programok hogyan adnak egy oldalnak előkelő helyezést. Tisztában kell lennie a HTML, a CSS alapjaival, rendszergazdai képességek kellenek.
Webes marketing szakember - A SEO csak egy dolog az internetes reklámozás eszközei közül. A nagy kereső rendszerek képesek relámozni is oldalakat. Azok, akik ilyen témába vágnak bele a szokásos HTML, CSS, SEO témákon kívül kell foglalkozni a nagy reklámfelületek - Google keresők és Facebook, Twitter, stb... közösségi oldalak reklámozásának technológiájával is.
Mi kell ahhoz, hogy webfejlesztésre alkalmas környezetem legyen?
Kell egy PC, egy Linux operációs rendszerű gép vagy egy MacIntosh. Lényegében mindegy.
Kell egy jó editor, amivel HTML kódot, CSS kódot, javascript kódot, és PHP kódot tudunk írni. Nem baj, ha ingyenes, nem baj, ha fut a gépünkön és az sem baj, hogyha a kód hibáit kijelzi (Visual Studio Code, Zend Studio, NetBeans, PHPStorm, RapidPHPEditor, ... Notepad++)
Kell egy olyan program, amivel a MySQL SQL utasításokat tudjuk szerkeszteni (pl. phpMyAdmin, Adminer)
Kell egy Apache+Mysql+PHP szerver stack (XAMP, WAMP) vagy hasonló Apache helyett Nginx-szel (WinNMP)
Kell egy böngésző a számítógépeden (Google Chrome, Mozilla Firefox)
Kell esetleg internet hozzáférés.
Kell egy jó adag elszántság
Ezeket a tanfolyamom során mind odaadom és használhatod. A jó adag elszántsággal neked kell rendelkezned!
Mi az, amire a tanfolyam nem ad választ?
Miért kell neked ezt a sok mindent megtanulni? Erre neked kell rájönnöd, mert ha itt vagy és elolvasod a szöveget rájössz, hogy kell-e ez neked.
Rövid mi micsoda a webfejlesztés terén?
Mivel én magam is tudom, hogy egy kezdő tanfolyamon nem lehet a tanuló nyakába zúdítani minden információt, ezért ígérem, hogy minden területről csak annyi információt gyúrok egybe, hogy bárki számára emészthető legyen. Az alábbiakban a megtanulandók sorrendjében elmondok néhány alapfogalmat.
 HTML
HTML
Ez egy jelölő nyelv (nem programozási nyelv!), amelynek segítségével tartalmakat tudsz megjeleníteni webböngészőben. Olyasmi, mint egy szövegszerkesztővel elkészített anyag, csak éppen a szöveg megjelenésének formáját szabályozni kell. Ezt jelölőkkel (tag-ekkel) oldja meg. Ezt a jelölő nyelvet alkalmazzák internetet használó mobiltelefonos alkalmazások esetén is sokszor. A legutolsó változata a HTML5. A HTML az oldalak tartalmának a leírásáért felelős.
 CSS/SCSS
CSS/SCSS
A CSS nyelv a tartalmak megjelenésének formájáért, a színekért, alakokért, helyekért felelős. A designerek sokat foglalkoznak vele, használják. Az utolsó változata a CSS 3. A CSS statikus nyelv, és ezért gyakran káosz alakul ki egy oldal kialakításakor, ezért létezik olyan megoldás, amikor egy programozási nyelvhez hasonlóan tudunk CSS-t szerkeszteni.
Az egyik ilyen rendszer a SASS (Syntactically Awesome Style Sheets). Ez a CSS kiterjesztése, amelyben használhatunk ciklusokat, függvényeket, változókat. Az SCSS fordító pedig CSS fájlokat generál belőle automatikusan. Bővebb leírás itt van.
Az évek során több SASS => CSS fordítót kipróbáltam, de számomra a https://scout-app.io/ oldalon található Scout-App vált be a legjobban. Nem kell telepíteni. Indítás után létrehozunk egy projektet. Ha figyelő üzemmódba állítjuk, akkor a háttérben figyeli a projekt könyvtárait és ha bármi változást észlel pár másodperc múlva szinte azonnal legyártja az új CSS fájlt.
Mióta fejlesztési környezetnek áttértem a Visual Studio Code-ra (nagyon jó!!!) azóta a Sass pluginját használom.
 Javascript
Javascript
Igazi programozási nyelv. Segítségével a böngészőben megjelenő tartalmak megjelenését lehet interaktívvá, mozgalmassá tenni. Az AJAX technológia a Javascripten alapul. Ha a weboldalon egy esemény fut le, például egy linkre kattintunk az egérrel, a Javascript meghív a szerverről egy linket, amit a szerver kiszolgál és tartalmat küld vissza, majd a Javascript kód a megkapott tartalmat beszúrja a weboldalba. Ilyen módon a teljes oldal újra töltése nélkül változhat az oldal tartalma.
 JQuery
JQuery
A javascript fontos, széles körben használt kiegészítése a jQuery, amelynek segítségével az események kezelése, a weboldalak szerkezetének módosítása javascriptből egyszerű. A jQuery teljes dokumentációja itt található meg.
 WEBszerver - pl. Apache
WEBszerver - pl. Apache
Olyan szoftver, amely kiszolgálja az internetről érkező kéréseket. A webszerver futhat egy közönséges PC-n vagy notebookon is és így lehet internetes tartalmakat szerkeszteni. Az egyik legelterjedtebb az Apache, de elterjedt az NGINX és Microsoft Windows szervereken az IIS.
 MYSQL - Adatbázis-kezelő szerver
MYSQL - Adatbázis-kezelő szerver
A nagy mennyiségű adatot a weboldalak szinte sohasem fájlokban tárolják, hanem egy adatbázis-kezelőben, például MySQL-ben, amely az egyik legelterjedtebb ingyenes adatbázis-kezelő rendszer. Utolsó változatai: MySQL 5.7. A MySQL is feltehető egy közönséges asztali gépre, vagy notebookra, így az internetes fejlesztésnek ez a része is mehet otthon.
 PHP
PHP
A webszerveren futó programozási nyelv. A legelterjedtebb a világon és viszonylag egyszerű megtanulni az alapokat. Könnyű elsajátítani az alapokat, de alkalmas arra is, hogy bonyolult rendszereket készítsenek benne. A legutolsó változata (a cikk módosításakor) a PHP 8.4.x.
 WAMP, LAMP, XAMP
WAMP, LAMP, XAMP
Ezzel a betűszóval jelölik a Windows (Linux) + Apache + MySQL + PHP fejlesztésre alkalmas programcsomagot, amit feltelepíthetünk egy gépre. és nem kell törődnünk az egyes komponensek beállításával, mert az alkalmazás telepítése után képesek leszünk futtatni a teljes környezetet.

WSL - A használható megoldás
A Windows alatt futó apache a tapasztalataim szerint rém lassú környezetet biztosít, ezért elkezdtem az elmúlt pár hónapban egy meglévő, de számomra új környezetet kialakítani. A lényeg a Windows 10-től a rendszerben lévő WSL.
Ez a Windowsnak egy alrendszere, amivel Linux disztribúciót lehet telepíteni a számítógépedre.
Ha erre a Linux disztribúcióra felteszed az Apache + MySQL (inkább MariaDB) + PHP környezetet, akkor sokkal gyorsabb fejlesztői környezetet kapsz! Erről itt írtam egy leírást.
Verziókezelő alkalmazások
Olyan programok, amelyek segítségével fejlesztő csoportok képesek egymással együttműködve fejleszteni alkalmazásokat. Az egyik legelterjedtebb a GIT. Itt van egy leírás róla.
Felhasználási területek
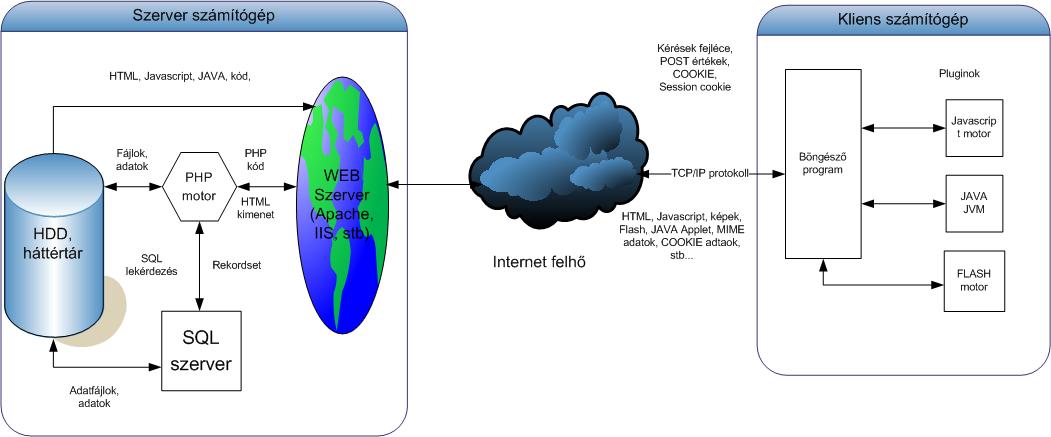
- 01. Internetes kommunikáció
- 02. Apache MySQL telepítése és programozása
- 03. Segédprogramok a webfejlesztéshez
- 04. HTML
- 05. CSS + SCSS + SASS
- 06. Javascript - a böngésző oldali programozási nyelv
- 07. JQuery tanfolyam
- 08. MYSQL
- 09. PHP programozás
- 10. Backend Frontend
- 11. Less nyelv használata a css3-hoz
- 12. Bootstrap
- 13. Template rendszerek
- 14. CMS - Tartalomkezelő rendszerek (Content Management Systems)