
A Bootstrap oldalakon mindig kell használni egy konténer elemet. Ez általában egy <div>, amelynek az osztálya container lesz.
....
<div class="container">
itt van a tartalom
</div>
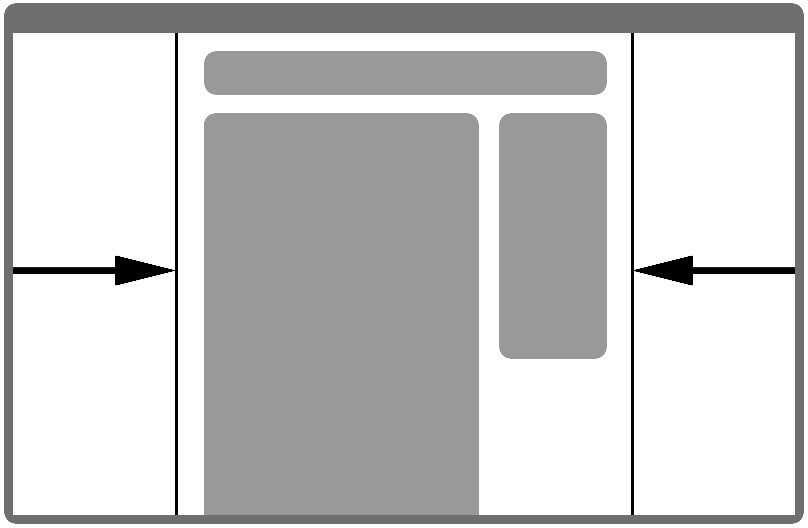
Ennek hatására a tartalmat alkotó konténer középre igazítva jelenik meg minden képernyőméret esetén.

Ez a tartalmat középre igazítva jeleníti meg.
Ebben az esetben a max-width érték különböző képernyők esetén felveszi az alábbi értékeket:
- Extra small (<576px) képernyő: 100%
- Small (>= 576 px) képernyő: 100%
- Medium (>= 768) képernyő: 720px
- Large (>=992px) képernyő: 960px
- Extra Large (>=1200px) képernyő: 1140px
- XXL (>= 1400px): 1320px (Bootstrap 5-ben vezették be)
Ha a képernyő mérete változik, akkor a max-width méretek automatikusan változnak. ez azt jelenti, hogy mobil eszközökön a konténer tartalma kitölti a teljes rendelkezésre álló szélességet és nagyobb kijelzőkön már a két szélén megjelenik az oldal háttere.
Van egy másik lehetőség is. A container-fluid használata esetén teljes képernyős lesz a konténer és kitölti a rendelkezésre álló szélességet, vagyis a max-width :100% lesz mindig.

A konténerek alapesetben bal és jobb oldalon (padding-left, padding-right) 15px széles padding értéket tartalmaznak. Az alsó és felső (padding-top, padding-bottom) érték 0px; Hogy a tartalom tetszetősebb legyen ezt felülbírálhatjuk olyan módon, hogy használjuk a pt-3, pb-xx, pl-xx, pr-xx, stb osztályokat.
<div class="container pt-3">
tartalom
</div>
Ennek hatására a a padding-top növekedik 3 pixellel, azaz 3 pixel lesz.
Az összes ilyen módon használható osztály
- Padding
- pl-n : padding-left
- pr-n : padding-right
- pt-n : padding-top
- pb-n : padding-bottom
- px-n : mind a két vízszintes padding, azaz padding-left és padding-right
- py-n : mind a két függőleges padding, azaz padding-top és padding-bottom
- p-n : mind a négy oldal, azaz padding
- Margin
- ml-n : margin-left
- mr-n : margin-right
- mt-n :margin-top
- mb-n : margin-bottom
- mx-n : mind a két vízszintes padding, azaz margin-left és margin-right
- my-n : mind a két függőleges margin, azaz margin-top és margin-bottom
- m-n : mind a négy oldal, azaz margin
Az n értéke: 0, 1, 2, 3, 4, 5, auto lehet.
Például: ml-5, pl-3, p-5, mb-2, stb...
Használhatjuk a reszponzív konténereket is.Ebben az esetben a max-width értékek lesznek az alábbiak:
| osztály | Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
XXL ≥1400px |
|---|---|---|---|---|---|---|
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |